
1、 确认工程是否安装eslint-plugin-vue
如图所示,确认工程里的package.json里是否有eslint-plugin-vue的信息

如果没有可以执行命令安装:
npm i -g eslint-plugin-vue
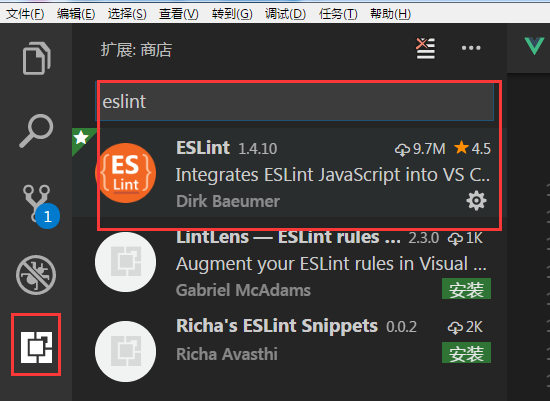
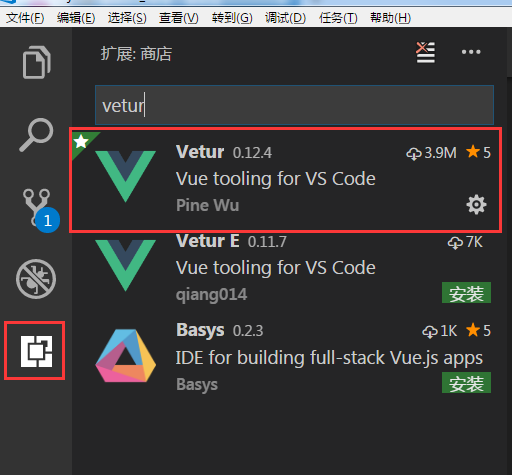
2、vscode安装 eslint 和 vetur 插件 (图是盗的)


3、修改vscode的配置选项
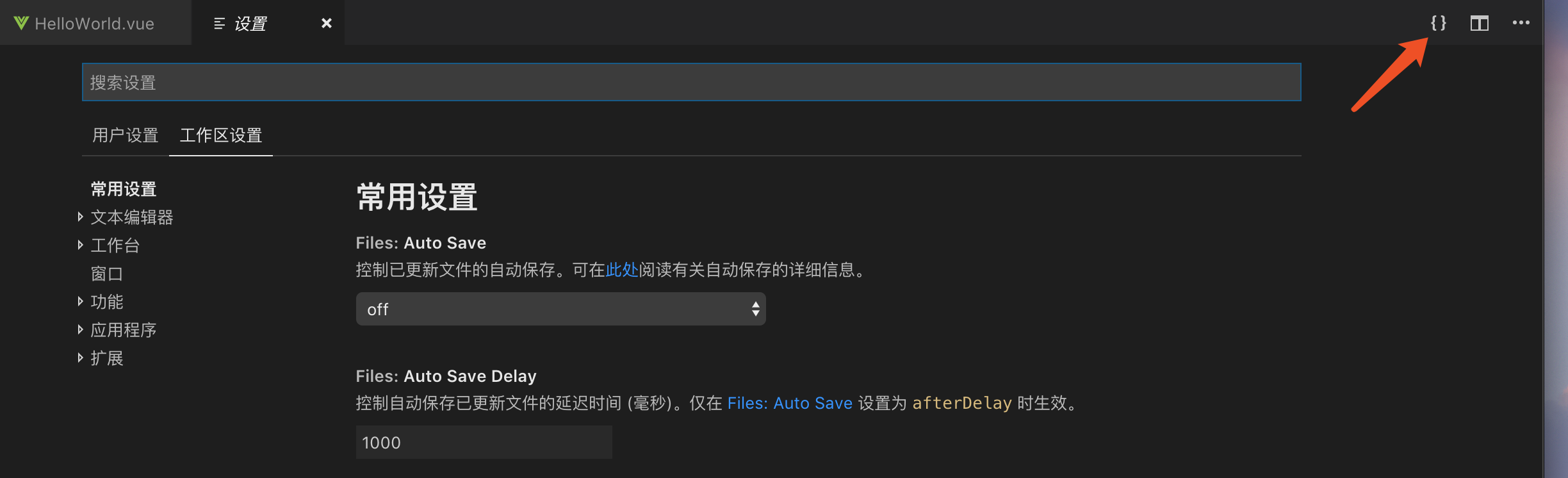
我使用的是mac,路径: 左上角code菜单->首选项->设置->右边的{} 如图所示:

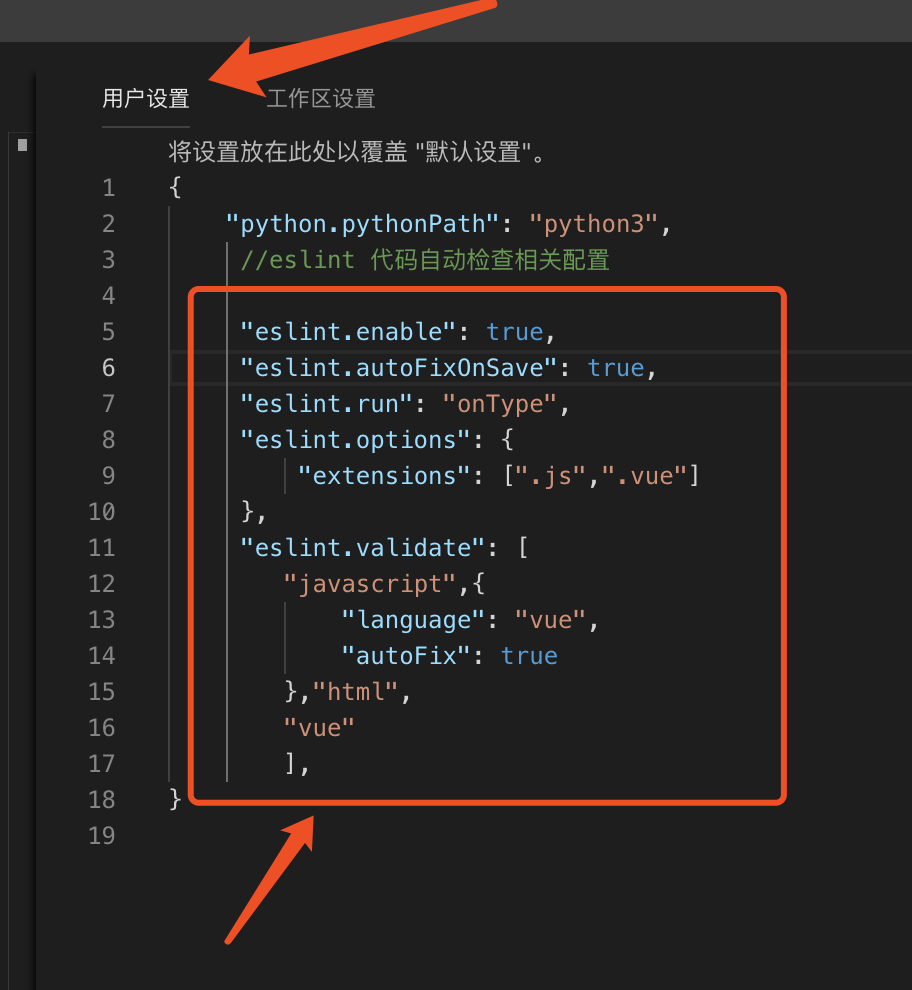
然后贴上如下代码
"eslint.enable": true, "eslint.autoFixOnSave": true, "eslint.run": "onType", "eslint.options": { "extensions": [".js",".vue"] }, "eslint.validate": [ "javascript",{ "language": "vue", "autoFix": true },"html", "vue" ], 
^_^ happy fun 每次保存都会自动修复eslint